Inhalt:
1. Grundüberlegungen vor dem Anlegen der PSD-Datei
2. Eine neue PSD-Datei anlegen
3. Datei speichern
4. Hilfslinien ziehen
5. Hintergrund erstellen
6. Texte erstellen
7. Korrektur & Datei in den Druck schicken
Flyer günstig drucken zur Preisübersicht
1. Grundüberlegungen vor dem Anlegen der PSD-Datei
Bevor ihr mit der Gestaltung eines Flyers beginnt, solltet ihr erste Überlegungen mit den Fragen beginnen:
- Welcher Inhalt kommt auf den Flyer?
- Wie soll er verteilt werden?
- Welche Größe soll der Flyer haben?
- Welche Papierqualität (Papierstärke, Papierart)?
Die Größe und die Papierqualität hängen von Inhalt und Verteilung ab. Sehr erklärungsbedürftige Inhalte benötigen mehr Platz als wenig erklärungsbedürftige Inhalte. Der postalischen Versand sollte kostengünstig sein, was auf anderen Verteilungswegen keine große Rolle spielt. Diese und viele weitere Aspekte sollten vorher gründlich durchdacht sein.
Wenn ihr euch für eine Qualitätsstufe und ein Endformat entschieden habt, ist es jetzt wichtig, dass ihr euch alle Informationen, die ihr zum Anlegen Ihrer Datei benötigt, notiert.
Eure Online-Druckerei Flyerpilot stellt diese Informationen einfach und kompakt unter dem Punkt Druckdaten-Info zusammen. Dies sind: Dateiformat, Anschnitt, Farbe, Auflösung und Farbauftrag. Solltet ihr euch unsicher sein bezüglich dem Anlegen einer neuen PSD-Datei, so bietet euch Flyerpilot auch Formatvorlagen zum Download (im Punkt Druckdaten-Info), in denen schon alle relevanten Einstellungen für Sie vorgenommen sind.
In den hier dargestellten Arbeitsschritten werden wir immer mit einem Flyer im Format DIN A6 hoch (105 x 148 mm) arbeiten.
2. Eine neue PSD-Datei anlegen
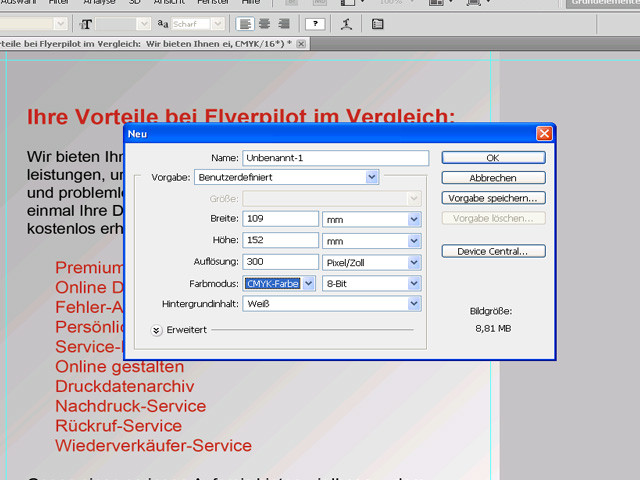
Als erstes erstellen wir eine neue Datei über das Menü Datei -> Neu

- Das Format des Flyers beträgt 105 x 148 mm. Bei den Maßen müssen wir jedoch immer den Beschnitt hinzu addieren, in unserem Fall sind dies 4 mm jeweils bei Breite und bei Höhe, da wir einen Beschnitt von 2 mm an jeder Seite haben. Das Maß beträgt somit 109 x 152 mm.
- Die Auflösung soll nach Angabe der „Druckdaten-Info“ 300 dpi betragen. Dies tragen wir bei Auflösung ein.
- Den Farbmodus CMYK tragen wir mit 8 bit bei Farbmodus ein.
- Den Hintergrundinhalt könnt ihr je nach Bedarf einstellen – ob weiß, transparent oder schon eine bestimmte Farbe. Eine bestimmte Farbe kann man allerdings auch bei der bereits erstellten Datei jederzeit beliebig ändern.
Dann einfach nur noch mit OK bestätigen und schon ist eine neue PSD-Datei erstellt.
3. Datei speichern
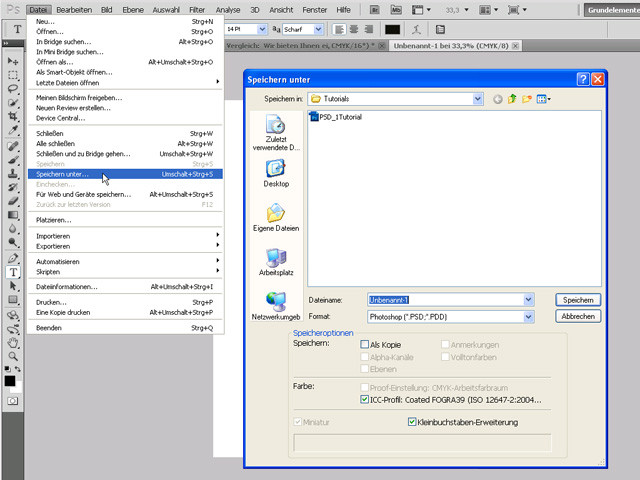
Die neue Datei sichern wir gleich das erste Mal nach dem Öffnen unter: Datei -> Speichern unter…
Unser Tipp: Wählt einen sinnvollen Namen und Speicherort, den ihr so auch schnell wiederfindet.
Wir wählen als zu speicherndes Format „Photoshop (*.PSD, *.PDD)“. Nur in diesem offenen Format könnt ihr nachträglich mit den vorherigen Einstellungen arbeiten. Bei anderen Formaten (wie beispielsweise JPG, GIF oder PDF), die ihr mit Photoshop öffnen, arbeiten iht mit Qualitätsverlusten.


4. Hilfslinien
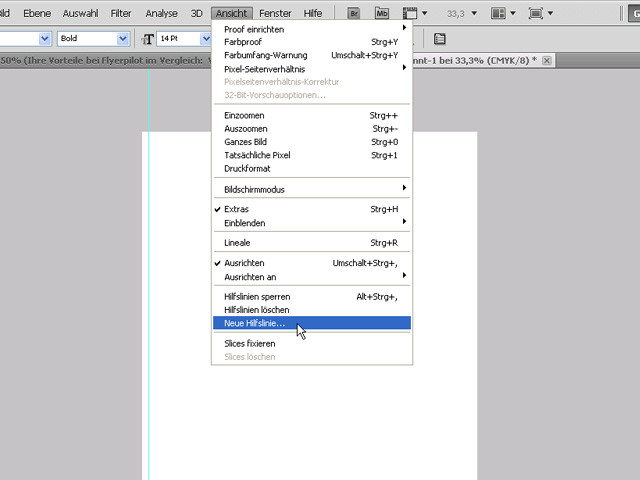
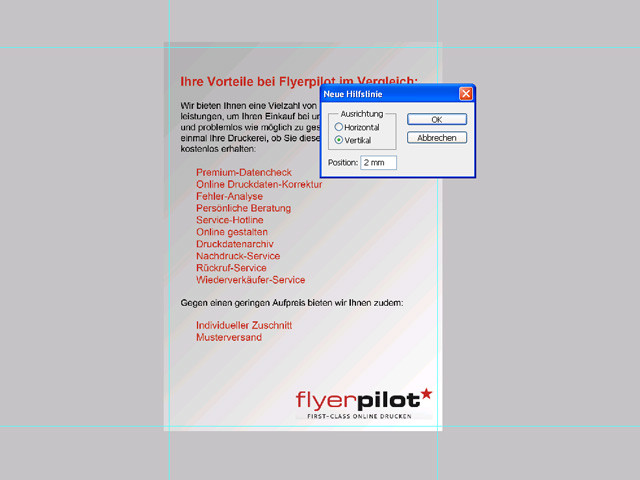
In unserer leeren PSD-Datei zeichnen wir uns nun den Anschnitt ein, damit wir bei der Flyergestaltung nachher wissen, wo Teile unseres Designs weggeschnitten werden. Dennoch solltet ihr immer euren Hintergrund über diese Linien hinaus bis zum eigentlichen Rand gestalten, damit ihr nachher keine weißen Ränder auf Ihrem Flyer habt. Der Anschnitt beträgt nach unserer Angabe jeweils 2 mm oben, unten, links und rechts. Hilfslinien in Photoshop erstellt ihr euch unter:

- Ansicht -> Neue Hilfslinie -> Ausrichtung: Horizontal & Position: 2 mm
- Ansicht -> Neue Hilfslinie -> Ausrichtung: Vertikal & Position: 2 mm
- Ansicht -> Neue Hilfslinie -> Ausrichtung: Horizontal & Position: 150 mm
- Ansicht -> Neue Hilfslinie -> Ausrichtung: Vertikal & Position 107 mm
Auch weitere Hilfslinien sind empfehlenswert, beispielsweise solltet ihr eure Schrift immer mindestens 3 mm von der Anschnitt-Hilfslinie entfernt halten, damit der Text später nicht genau am Rand eures Flyers sitzt. Aus diesem Grund zeichnen wir bei unserem Flyer noch vier weitere Hilfslinien ein, an denen wir später unsere Texte orientieren.
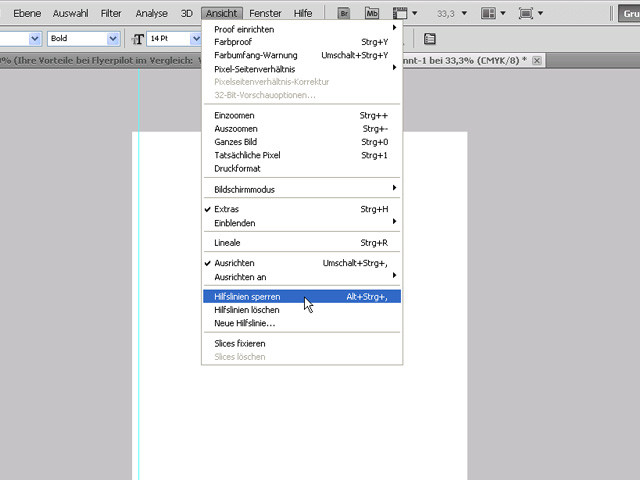
Nachdem wir alle unsere Hilfslinien erstellt haben, fixieren wir diese, damit wir nachher ein versehentliches Verrutschen vermeiden. Dazu geht ihr auf Ansicht -> Hilfslinin sperren oder drückt ALT + STRG + , als Tastenkombination gleichzeitig.

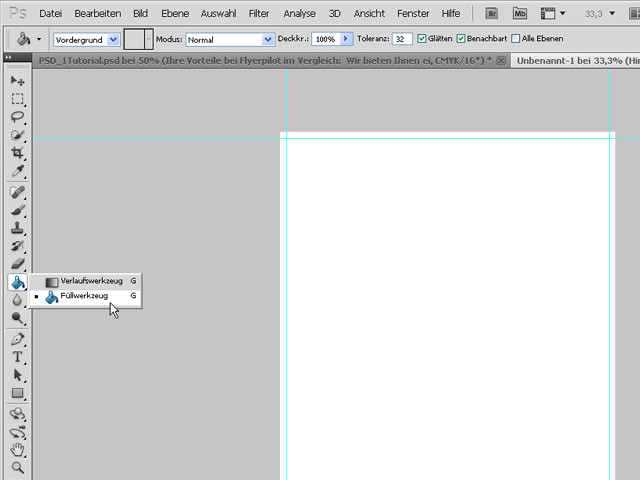
5. Hintergrund erstellen
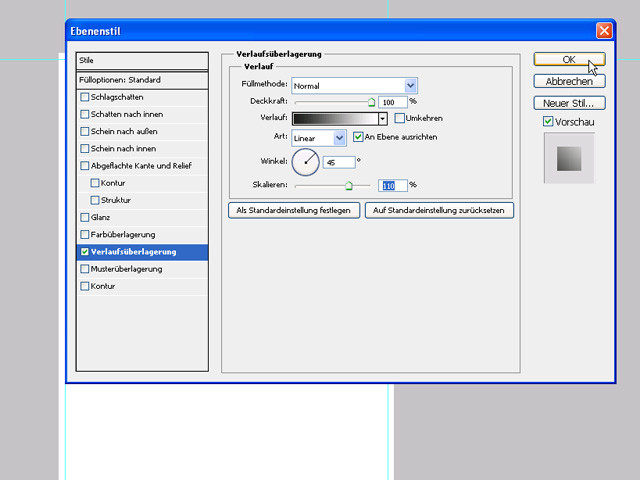
Jetzt kommt Farbe in Spiel! Wir erstellen uns den Hintergrund für unseren Flyer.


Jetzt platzieren wir noch ein oder mehrere gewünschte Bilder, in unserem Fall das Flyerpilot Logo unten rechts:
Mit linken Mausklick auf einen der vier Punkte in den Ecken plus gedrückter Shift-Taste können wir das Bild proportional minimieren und mit dem Mauszeiger plus gedrückter linker Maustaste können wir dann das Bild auf eine beliebige Position verschieben. Mit den Tastaturpfeilen kann man das Bild ebenfalls nach links, rechts, oben oder unten auch in feineren Schritten platzieren.
Das Bild zu maximieren bzw. mehr als 120 % zu skalieren ist niemals zu empfehlen, da das Bild am Ende unscharf wird. Jetzt bestätigen wir noch mit Return oder den Haken oben in der Symblleiste, dass wir das Bild fertig bearbeitet haben.
6. Texte erstellen
Jetzt müssen noch alle gewünschten Information als Text zu Flyer gebracht werden. Hierzu erstellen wir uns eine neue Ebene, damit wir uns unabhängig von Hintergrund, Bildern, etc. den Text beliebig platzieren können.
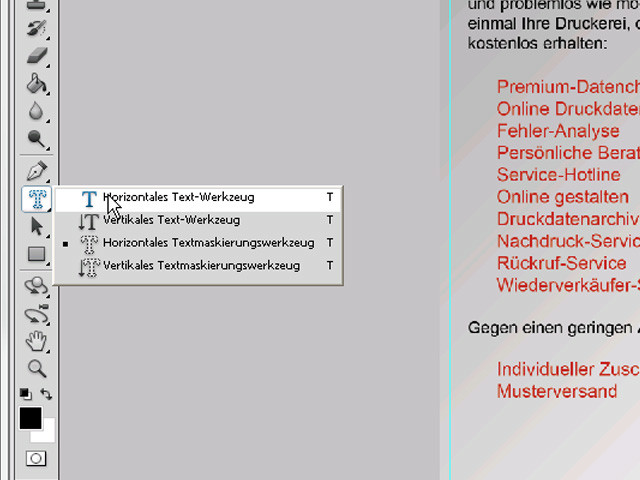
Danach klicken wir in unserer Werkzeugleiste auf das Horizontale Textwerkzeug und ziehen einen Rahmen, in der der Text untergebracht werden soll. Anschließend wählen wir oben (unter den Menüpunkten) Schriftart, Schriftformatierung, Schriftgröße, Textausrichtung und Schriftfarbe aus.

Gestaltungstipp: Im Idealfall nicht viele verschiedene Schriftgrößen und Schriftarten verwenden. Gezielte Hervorhebungen von wichtigen Informationen erfolgt durch große Schriftgröße, Schriftformatierung (z.b. fett oder unterstrichen), Schriftfarbe und nahe Platzierung an Bildern.
7. Korrektur & Datei in den Druck schicken
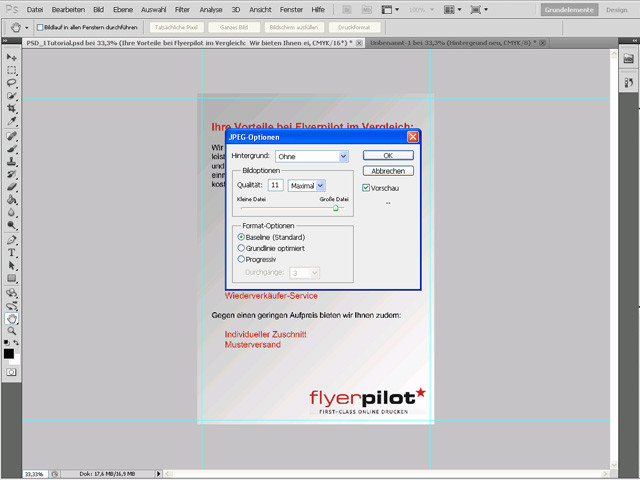
Um letzte Fehlerteufel zu beseitigen ist ein Korrekturlesen dringend zu empfehlen – gerne auch durch eine zweite Person. Was ihr jetzt noch tun müsst, ist alles auf eine Ebene zu bringen und eure PSD-Datei über „Datei -> Speichern unter“ als .pdf, .jpg oder .tiff zu exportieren. Achtet bitte bei JPEG Dateien darauf, dass Ihr die Qualität in den Bildoptionen mindestens auf 10 (Maximal) stellt, optimal ist natürlich immer 12 (also 100%) und so eine möglichst minimale Komprimierung verwendet.
Auf keinen Fall im Photoshop die Funktion „Für Web und Geräte speichern…“ verwenden, da so keine CMYK Daten gespeichert werden und auch eine maximale Kompression angewendet wird und Artefakte entstehen. Mehr Informationen zu den Vorgaben der Druckdaten findet Ihr in den „Druckdaten-Infos“ des Produktes.

Sendet euer Werk an Flyerpilot und schon habt ihr euren ersten Flyer gestaltet und in Druck gegeben! Viel Spaß beim ausprobieren. Wenn ihr Anregungen für uns habt, nehmen wir diese sehr gerne auf.