Einleitung
Dieser Artikel befasst sich mit dem Unterschied zwischen Pixelbildern und Vektorgrafiken. Falls ihr schon einmal mit der Herstellung von Print- oder Onlinemedien zu tun hatt ist euch der Unterschied sicher geläufig. Mir wird immer wieder die Frage gestellt: „Kann ich das Logo auf meiner Webseite nicht auch für ein Plakat verwenden?“ Im Folgenden habe ich die wichtigsten Fakten und Informationen über die beiden Grafikformate zusammengetragen.
Pixelbild
Grafiken, die auf Pixeln basieren werden allgemein als Bitmap-Grafiken oder Rasterbilder bezeichnet. Das Wort Pixel ist im Grunde eine Kombination aus zwei Wörtern „pix“ und „el“. Das Wort „pix“ stammt von dem Wort Bild und das andere Wort „el“ stammt von dem Wort Element. Ein Pixel ist das, was bei einem analogen Foto das Korn ist. Ein digitales Bild besteht aus einem Raster, und ein Pixel ist der kleinste Bildpunkt. Je weniger Pixel ein Bild besitzt, desto grobkörniger sieht es aus.
Die Fotografie ist der häufigste Vertreter der Pixelbilder. Es gibt mittlerweile eine Vielzahl von Bildbearbeitungssoftware, die es wie zum Beispiel Adobe Photoshop, Adobe Lightroom, Gimp, PaintShopPro, um nur einige zu nennen.
Rasterbilder erkennt ihr an den folgenden Dateiendungen: jpg / jpeg, psd, png, tiff, bmp und gif

Vorteile von Rasterbildern
- Detailreichtum: Habt ihr euch schon einmal die Frage gestellt wofür der Begriff „dpi“ steht? Es bedeutet „dots per inch“, eine Maßeinheit, wie viel detaillierte Farbinformationen ein Rasterbild enthält. Ein 1 x 1 cm quadratisches Bild hat bei einer Auflösung von 300 dpi – 300 einzelnen Quadrate, die dem Foto Farbe, Schattierung und Details liefern. Je mehr dpi das Bild enthält, desto mehr subtile Details sind erkennbar.
- Präzise Bearbeitung: Jede der einzelnen Pixel-Farbinformation kann separat modifiziert werden. Je nachdem wie tief in die Bildstruktur eingegriffen wird, ist der kreative Freiraum bei der Verfremdung eines Fotos fast grenzenlos.

Nachteile von Rasterbildern
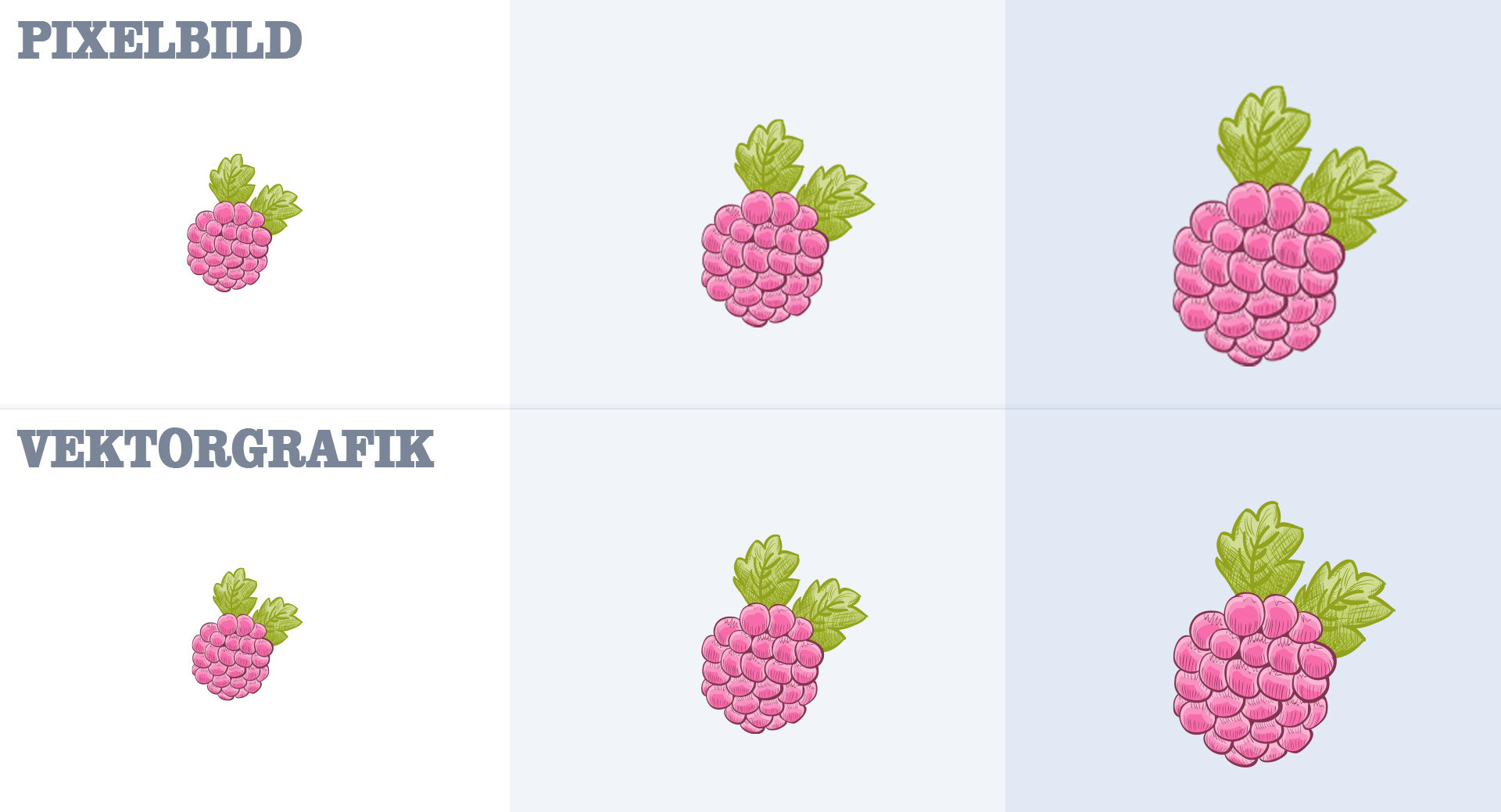
- Qualitätsverlust bei der Vergrößerung: Der allergrößte Nachteil von Pixelbildern ist, dass sie bei der Vergrößerung pixelig werden (auch bekannt als grobkörnig). Warum das so ist? Nun, es gibt eine endliche Anzahl von Bildpunkten in allen Rasterbildern; wenn Ihr ein Foto vergrößert, rechnet der Computer Farbtöne hinzu um die entstandenen Lücken zu füllen. Diese Interpolation von Daten bewirkt, dass das Bild unscharf erscheint, da der Rechner keine Möglichkeit hat, den genauen Farbton der Farben, die eingefügt werden sollen, zu wissen.
- Große Dateigröße: Eine bearbeitete Photoshop-Datei, die meist über mehrere Ebenen und Einstellebenen verfügt, hat schnell ein Dateigröße von 100 MB und mehr. Jede Farbinformationen eines Pixels muss einzeln in der Datei hinterlegt werden, das fordert ihren Tribut im Speicher. Um den enormen Datenmengen zu entgegnen wurden Komprimierungsmethoden entwickelt. Im Format TIF kommt bspw. die LZW-Komprimierung zum Einsatz. Wenn in einem Bild mehrere gleichfarbige Pixel nebeneinander liegen werden sie als 1 Wert abgespeichert – das spart Platz. Sehr effektiv ist die Kompression des Formates JPG. Hier werden mehrere Pixel zu Quadraten zusammengefasst und die Kompression ist von Hand sehr gut steuerbar. Es kann jedoch bei hoher Kompression zur Bildung von Artefakten kommen.

Vektorgrafik
Vektorbasierte Grafiken haben ihren Anwendungsbereich meist als Strichzeichnungen. Anders als pixelbasierte Grafiken, bestehen Vektorgrafiken aus mathematische Funktionen. Eine Vektorgrafik verwendet mathematische Formeln um Punkte, Linien und Kurven zu zeichnen. Farben und Formen werden auf mathematisch definierte Bereiche angewendet und können anhand der dargestellten Objekte verändert werden. Anders als bei Pixelbilder, wo man jedes Pixel einzeln verändern muss.
Wo findet man Vektorgrafiken häufig? Meist sind es Schriften, Logos, Infografiken und Diagramme. Bevorzugtes Programm des Designers zum Erstellen und Bearbeiten von Vektordateien ist Adobe Illustrator.

Vektorgrafiken erkennt ihr an den folgenden Dateiendungen: eps, ai und pdf.
Vorteile von Vektorgrafiken
- Stufenlos skalierbar: Durch das Wunder der Mathematik können Vektor-Dateien nach oben oder unten, so viel wie ihr wollen skaliert werden, ohne dass die Bildqualität leidet. Während bei der Vergrößerung eines Rasterbildes die Farben der fehlenden Pixel hinzugeraten werden müssen, verwendet ein Vektor-Bild einfach die ursprüngliche mathematischen Gleichung, um jedes Mal die gewünschte Form neu zu berechnen.
- Kleinere Dateigröße: Um einen Vektor zu berechnen benötit man lediglich den Start- und Endpunkt. Für einfache Grafiken, wie geometrische Formen oder Typografie, bedeutet dies eine viel kleinere Dateigröße und schnellere Verarbeitungsgeschwindigkeit.
- Bearbeitbarkeit: Im Gegensatz zu den üblichen Bildformaten, wie jpg, png und tiff sind vektorbasierte Dateien nicht auf eine Ebene reduziert, wenn man sie in einem Bearbeitungsprogramm öffnet. Man kann ohne Probleme die Farben und Eigenschaften der einzelnen Elemente editieren und in weitere Projekte kopieren.

Nachteile von Vektorgrafiken
- Begrenzte Anzahl an Details: Aufgrund der mathematischen Berechnung von Verläufen und Farben in Vektoren werden diese nie die Komplexität einer natürlichen Ablichtung erreichen. Mitr einem Pixelbild lassen sich deutlich mehr Tiefendetails und Schattierungen wiedergeben.
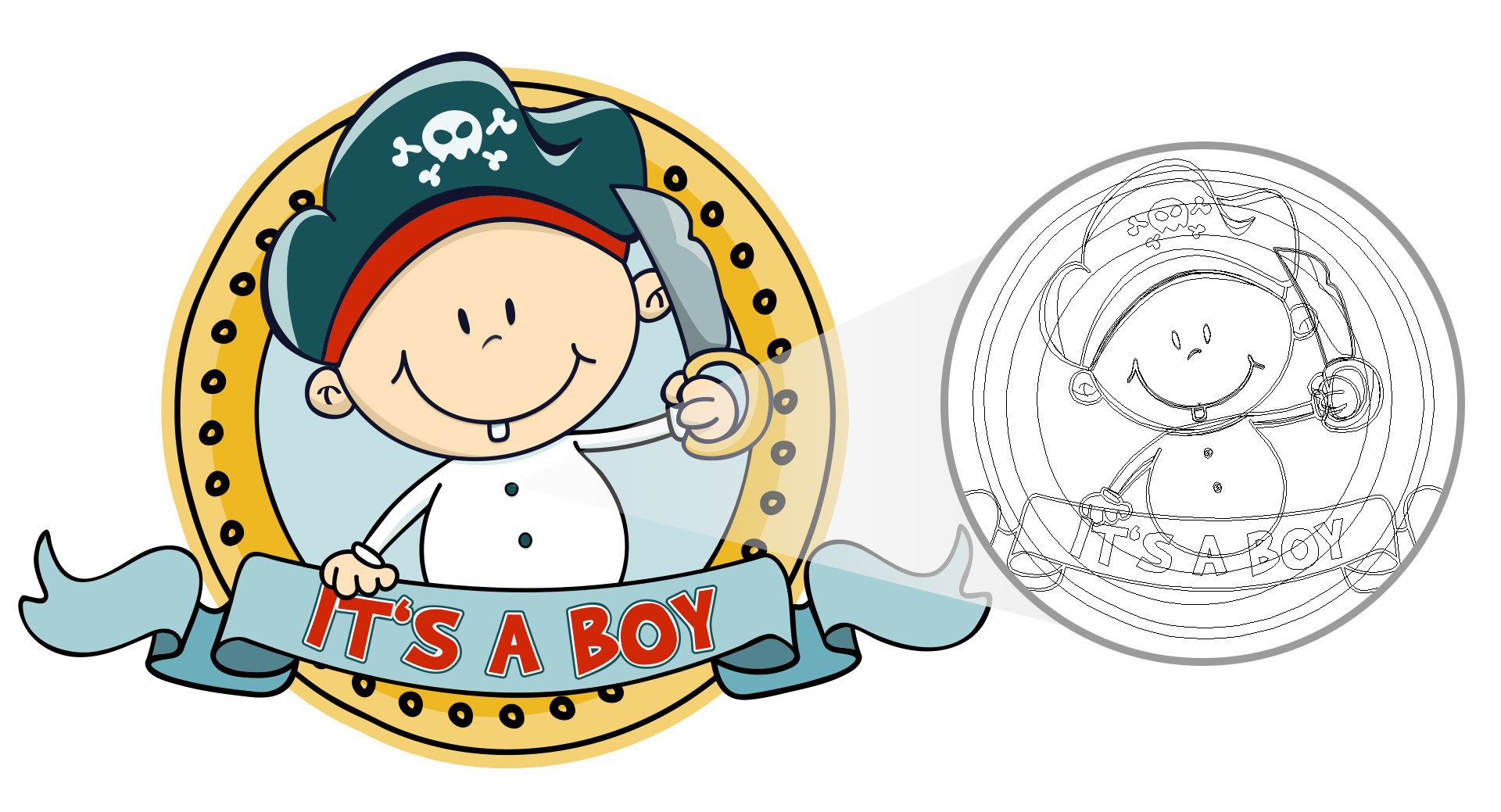
- Begrenzte Effekte: Durch die Definition von Vektor Grafiken durch einfache Punkte und Linien müssen natürliche Effekte – wie Unschärfe und Reflektionen mühsam per Hand angelegt werden. Es gibt nur wenige Illustratoren, die es schaffen, dass eine Vektorgrafik aussieht wie ein Foto. Das nachfolgende Bild wurde mit der Interaktiv-abpausen-Funktion von Adobe Illustrator erstellt.